
Los Chrome Flags son quizás algo que solemos ver en algún colega que nos enseña esa función extra del excepcional navegador Chrome. Os vamos a enseñar a saber qué es y cómo podemos acceder a los mejores.
Estamos ante un navegador web Chrome de Google en el que la gran G va incorporando novedades en sus versiones canary.
Son aquellas en las que se prueban funciones muy experimentales y que algunas a veces incluso pasan a mejor vida sin llegar a la versión final, que es la que usamos los usuarios «normales».
Qué son los Chrome Flags

Los Chrome Flags son características experimentales que pueden estar en las distintas versiones que Chrome tiene disponible para todos en la Play Store. Lo mejor de estas características experimentales están disponibles a través del navegador para acceder a su menú y así ir activando las que entendamos que necesitamos o simplemente queremos probar.
De hecho muchas veces nos sirven para probar los primeros esa característica que sí finalmente llegará a la versión final.
Podemos hablar del modo noche u otras tantas características que han ido mejorando la experiencia de usuario que siempre ha dado Chrome. Si pensamos que Google es una de las compañías que más invierte en experimentos, podemos entender la gran cantidad de ellas que tenemos desde ese menú de Chrome Flags.
Si hemos dicho que hay una buena cantidad de ellos, es que es así. De hecho, al ser la lista bien extensa, siempre se aconseja usar la búsqueda para encontrarlas. Y eso que las tenemos organizadas por secciones para que podamos dirigirnos más rápido a la buscada o necesitada.
Cómo activar los Chrome Flags

Los Flags de Chrome pueden ser accedidos a través de esta serie de pasos:
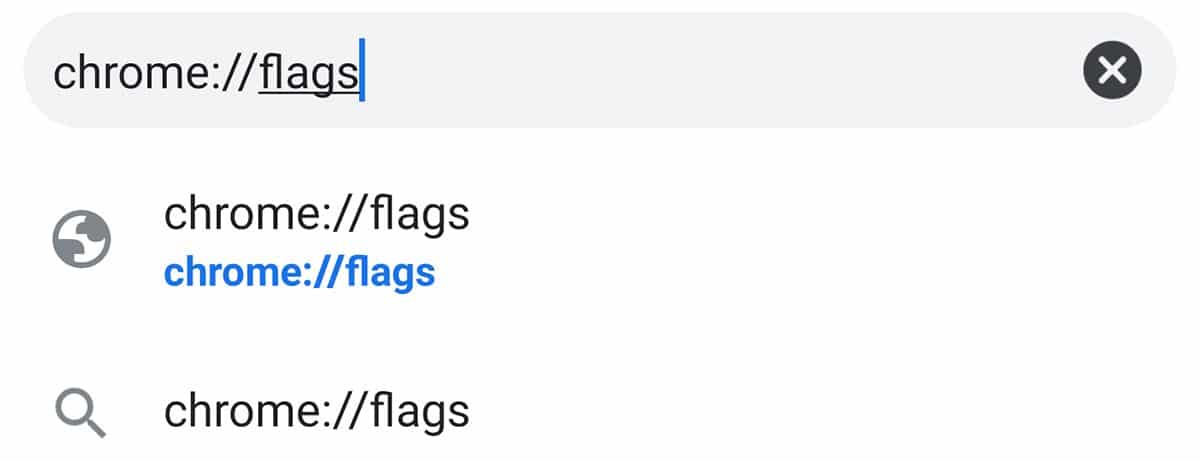
- Vamos a teclear el el campo de la dirección URL del navegador esto:
chrome://flags
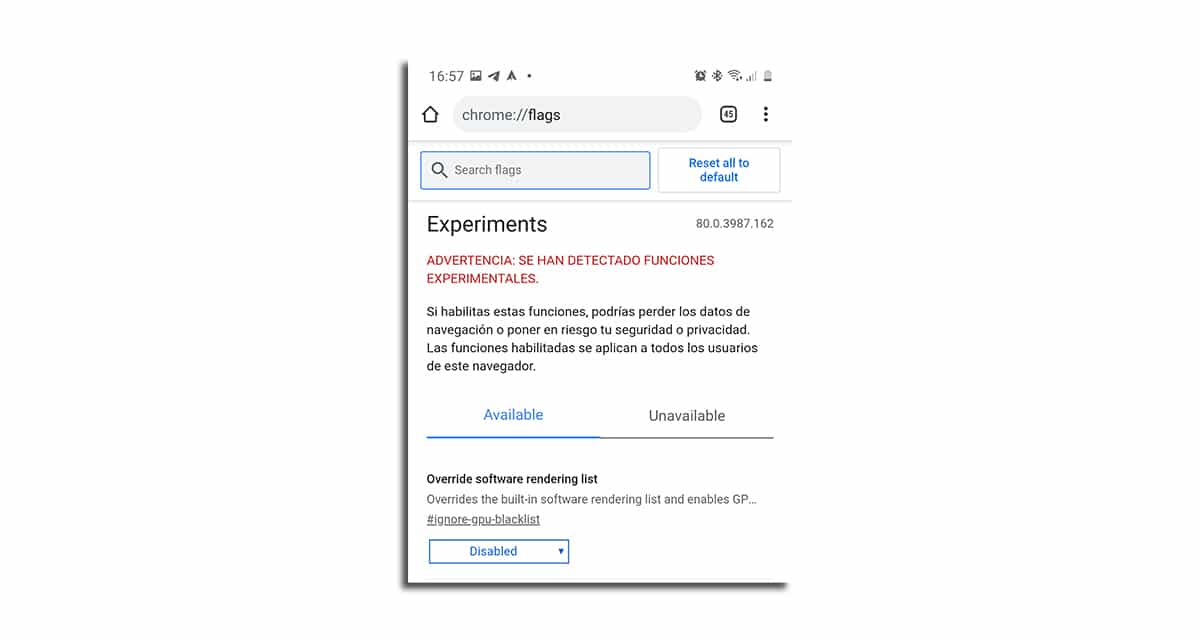
- Pulsamos enter y entramos directamente en el menú de los Chrome Flags
- Ahora veremos esa extensa lista de opciones y cada una de ellas da la opción de por defecto, activar o desactivar
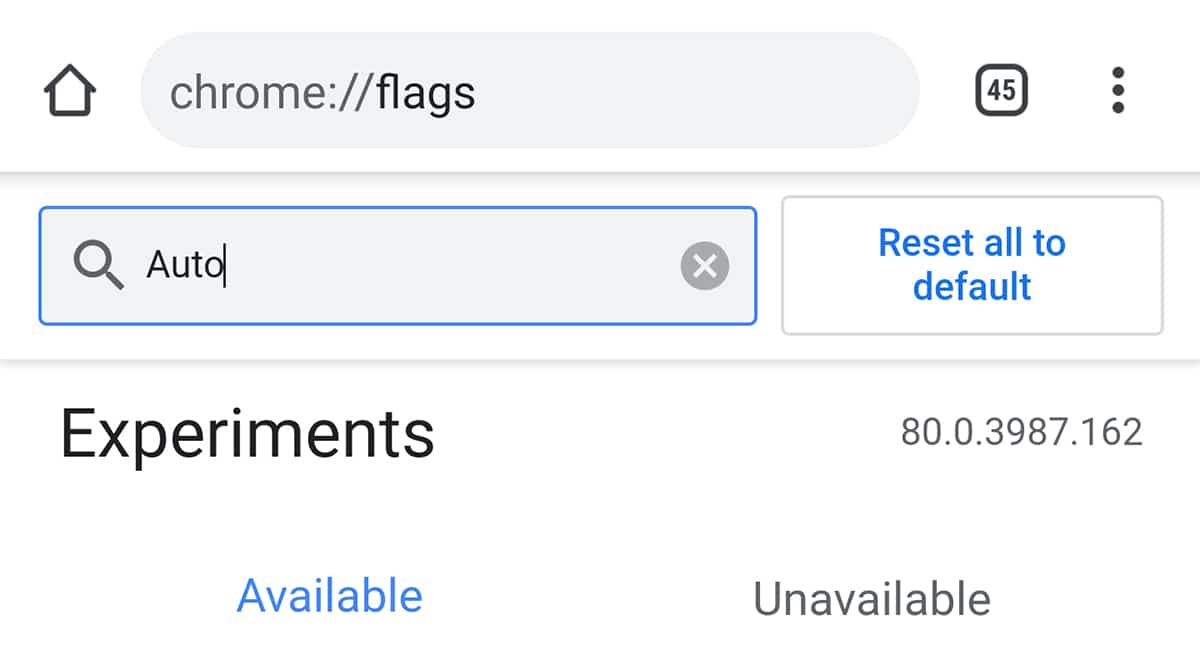
Como hemos dicho, usaremos la búsqueda desde el menú lateral desde el botón de tres puntos verticales. Así nos será más fácil, sobre todo si sabemos de una Chrome Flags y queremos hallarla entre todas ellas.
Lo siguiente a hacer:
- Cuando hemos encontrado la deseada, la activamos o la ponemos por defecto desde el menú emergente dicho
- Ahora se nos solicitará que reiniciemos el navegador para activarla.
- Lo que conseguirá es reiniciar el navegador y volver a tenerlo presente

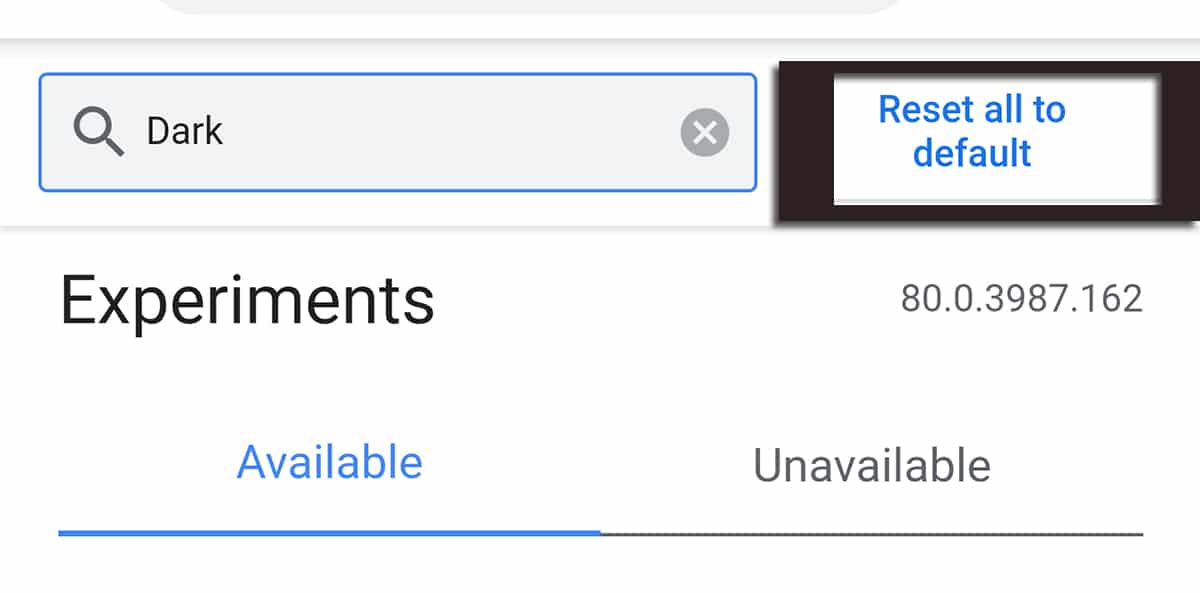
Recordad que podéis resetear todas a las de defecto con el botón situado a la derecha de la búsqueda de flags.
Listado de algunos comandos interesantes
Como Google no para de probar cosas nuevas, siempre hemos de estar atentos a esos Chrome Flags que nos pueden venir de perlas. Por ejemplo, uno de ellos es la posibilidad de activar el modo PiP o ventana emergente. Sí, esas de YouTube que se genera cuando pasamos a hacer otra cosa, o la misma WhatsApp, aquí lo tenemos.
Vídeo PiP
Este Chrome Flags es la mar de interesante ya que nos permite activar el modo ventana en ventana. Así que los vídeos los tendremos activos mientras exploramos la web. Incluso podrás mover esa pantalla reproduciendo mismamente un vídeo de YouTube por toda la pantalla.
Hay que activar estos dos Chrome Flags:
- #enable-surfaces-for-videos
- #enable-picture-in-picture
Muestra predicciones de autocompletado de formularios
Parece mentira, pero podemos activar funciones bien interesantes como esta misma. Al tener activada esta opción desde Chrome todos esos formularios serán autocompletados o rellenados en segundos sin tener que hacer nada. El Chrome flag a activar es este:
- #show-autofill-type-predictions
Recarga automática de pestañas sin conexión u offline
Con esta opción, si hemos perdido la conexión Wi-Fi, conseguiremos que cuando vuelva la misma se recarguen automáticamente todas las pestañas que tuviéramos abiertas. Atención si tenéis un montón de ellas, ya que resultará en un elevado consumo de recursos según su número.
Esta es la flag:
- #enable-offline-auto-reload
Muestra botón de copia guardada
Si por lo que fuera una página que has visitado ha desaparecido, puedes recuperarla desde la caché siempre que tengas esta flag activada. La flag es:
- #show-saved-copy
Carga de imágenes lazy
Esta es una característica que ciertos sitios web tienen activos para que así se vayan cargando las imágenes según va explorando el visitante. Es decir, que no se cargan todas las imágenes cuando hemos entrado a la página, sino que se hacen según hacemos scroll. Podemos tenerla activa por defecto desde Chrome con:
- #enable-lazy-image-loading
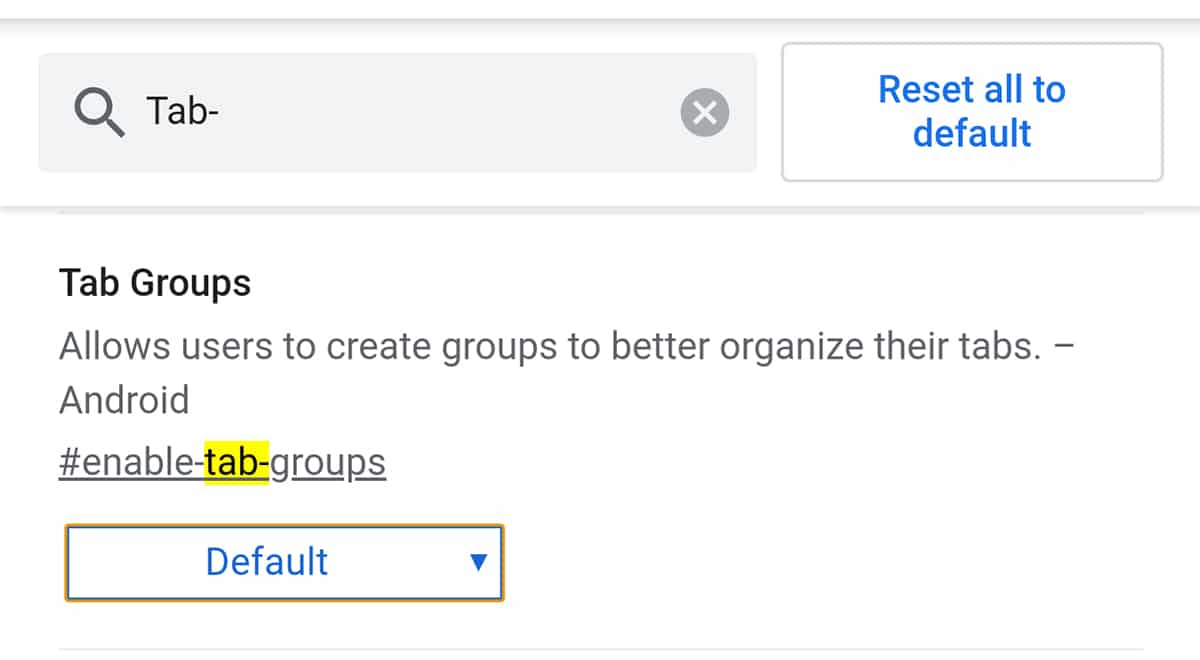
Agrupa pestañas de forma conjunta

Con esta flag puedes compactar todas esas pestañas al agruparlas en grupos organizados. Incluso puedes etiquetarlas y poner un color para diferenciarlas rápidamente de gran ayuda. La flag es:
- #enable-tab-groups
Activa el modo lectura de Chrome
Otra interesante flag que nos permite sacar a la luz el oculto modo lectura que tenemos en Chrome y que sigue de forma experimental en nuestro móvil. No hay que decir nada que lo que hace es disminuir la cantidad de luz azul que emite la pantalla para una navegación más cómoda. Ahí va:
- #enable-reader-mode
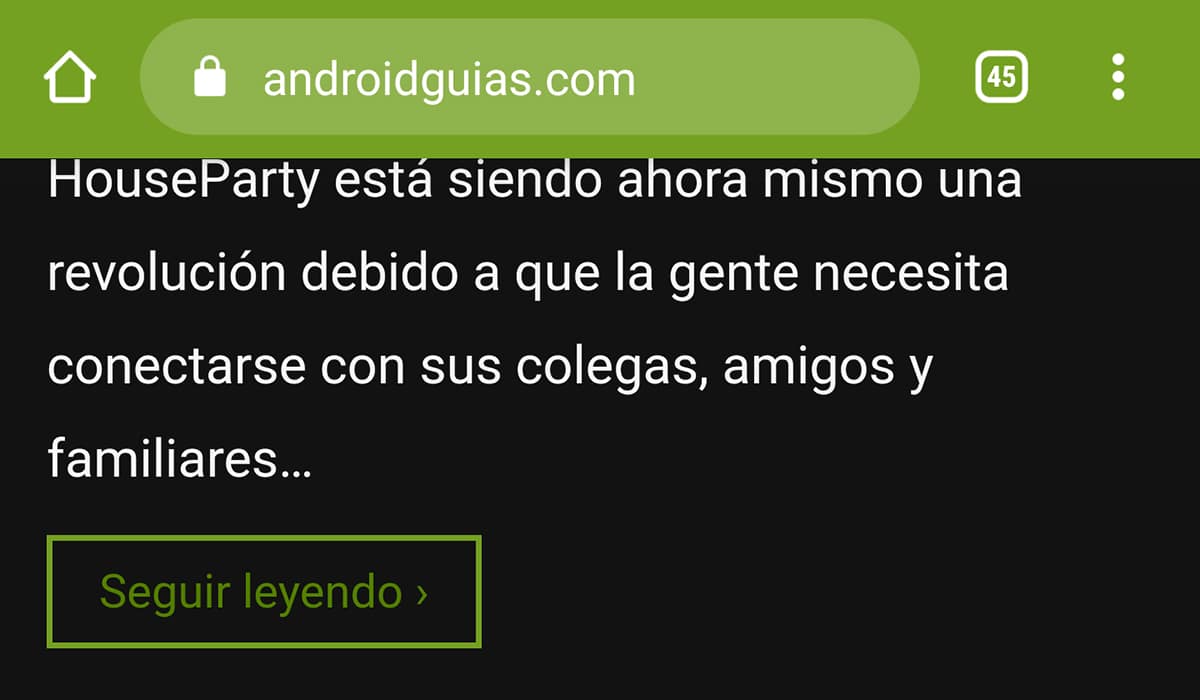
Activa el modo oscuro

Mientras se puede activar el modo oscuro desde Chrome, la verdad que hay sitios que no dejan disfrutarlo.

Es decir, que pasan olímpicamente del navegador. hay una forma de forzarlo y esta es desde los Chrome Flags. Lo que hace es convertir el fondo blanco en negro y de forma viceversa para el texto. Este es:
- #enable-force-dark
Activa un botón de reproducción para música y vídeos
Para tener un fácil acceso a la reproducción de audio y vídeo cuando navegamos en la red de redes desde el navegador de Google, podemos poner todo un botón para gestionar esos momentos en los que queremos pausar o reanudar. Ahí va este gran truco:
- #global-media-controls
Un scroll más suave en la experiencia
Para tener una mejor experiencia en el scroll cuando navegamos por nuestra página web favorita tenemos esta Chrome Flag más que interesante:
- #smooth-scrolling
Y recuerda siempre usar el comando adecuado para acceder a los flags de Chrome. No servirá que escribas algo como chrome//flags o chrome/flags. A veces se olvidan los dos puntos y se ponen horizontales, como en chrome..//flags, se alteran los plurales, o directamente se invierten las letras por escribir rápido.